

ServiceNow
Using UX to improve usability and speed of IT assistance.
The Story
ServiceNow is a way for BECU employees to select and order IT help from an intranet portal. Unfortunately, after a large investment into the system, employees continued to call the contact center in place of sending in a ticket to IT through ServiceNow.
I helped reduce calls to IT and increase ServiceNow use.
UX Methods
-
Project roadmap creation
-
Review of analytics
-
Qualitative interviews with 10 BECU employees
-
Persona creation: 3 BECU employee personas
-
Cognitive walkthrough
-
Sitemap
Project Roadmap

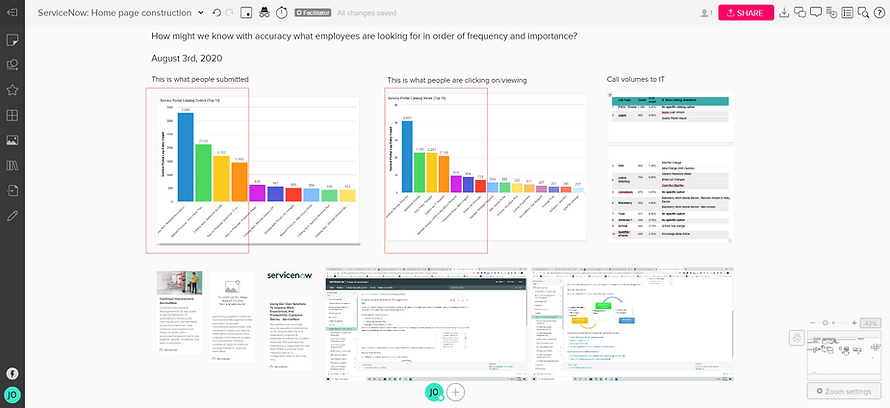
Analyzed Analytics

Interview Findings

Persona Creation

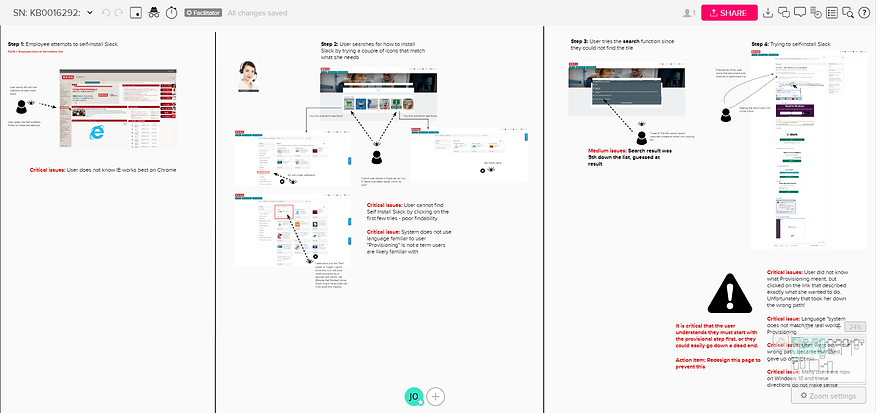
Cognitive Walkthrough

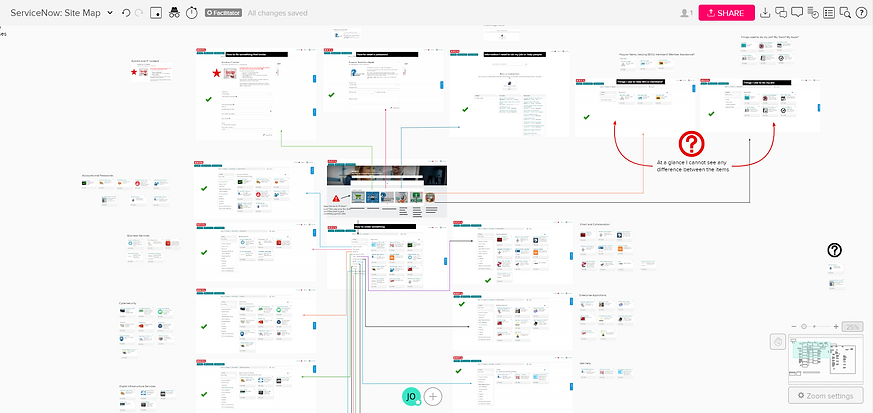
Site Map

Meeting User Needs
From the following research I surfaced these barriers to ServiceNow adoption.
Key insight No. 1
The primary reason to call IT is urgent system password resets.
Proposed solution
Create a compliant 'saved password' system that enables employees to resolve password resets at the moment.
Key insight No. 2
The ServiceNow ticket system operates much slower than calling IT for assistance.
Proposed solution
Increase the speed of ServiceNow tickets through process streamlining.
Key insight No. 3
Lack of ServiceNow awareness among employees.
Resulting feature
Proposed increased awareness of ServiceNow in the training and onboarding of employees.
Key insight No. 4
Employees do not understand terminology used in the ServiceNow ticket system.
Resulting feature
Rewrote ServiceNow content in laymen's terms.
Key insight No. 6
Lengthy content on ServiceNow interface drove employees to call IT to solve their issue.
Resulting feature
Rewrote content to reduce unnecessary copy.
Deliverables
-
Problem definition: Pinpoint specific reasons employees are not using ServiceNow and the root cause of each
-
User stories: Define functionality and user needs
-
Redesign interface: Involve employees in card sort exercises to properly group IT options
-
Visual redesign: Update icons to simple line art for ease of scanning. Develop design system
-
UX writing: Rewrite content in terms familiar to users. Shorten copy to reduce cognitive load on the user
-
Create a prototype of system redesign: Create a replica of the ServiceNow portal in Figma, run usability studies with employees
Deliverables Phase 2
Custom applications had been made by IT for various departments at BECU, but placement in the ServiceNow UI was complex.
To begin to solve the problem I posed this question:
How might we know with certainty where the custom applications should live on ServiceNow?
The solution started with exploratory research to surface user mental models and then ended with a new construction proposal which was later implemented.
It was quite difficult to explain the situation to key stakeholders. To mitigate this, I created an infographic that outlined the problem and referred to this when explaining the issue, see below.

Solution
By interviewing employees related to this specific issue, I was able to discern the 'mental model' of how employees would categorize the custom applications. I discovered they see the new apps in 2 main categories:
-
Category 1: Those apps that help members (customers)
-
Category 2: Those apps that help themselves (employees)
Additionally, my interviews revealed employees envisioned the new apps were not really IT-related which created yet another new category to consider, leaving 4 categories overall:
-
Category 3: IT related items
-
Category 4: Non-IT related items
Interviews
By interviewing employees related to this specific issue, I was able to discern the 'mental model' of how employees would categorize custom applications as shown below:
-
IT Assistance
-
Non-IT assistance
-
Member support store
-
Employee support store
-
Conclusion
With this knowledge the solution was simple. I created a new category for Member Assistance, another category for Employee Assistance, and then finally created a new section for non-IT-related services.
This offered two advantages. One, the construct followed the mental model of the user, but also the Gestalt principle of proximity, namely that items close together are likely to be perceived as part of the same group.
Before

After

